
type: horizontal-stack
cards:
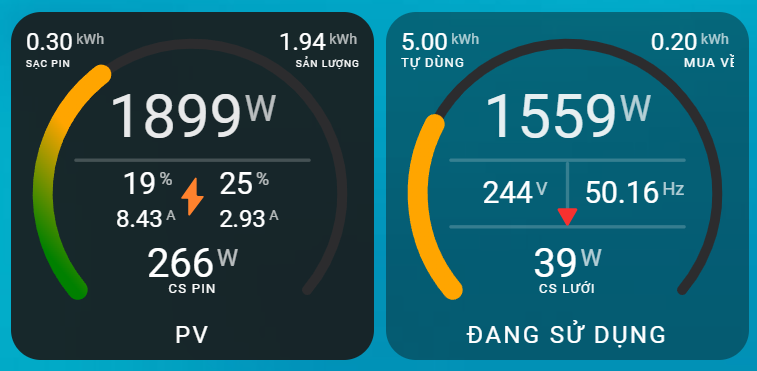
- type: custom:flex-horseshoe-card
view_layout:
grid-area: g2
entities:
- entity: sensor.tong_pv
decimals: 0
unit: W
name: PV
- entity: sensor.esp_inverter_battery_soc
decimals: 0
- entity: sensor.jk_bms_state_of_charge
decimals: 0
- entity: sensor.abs_battery
decimals: 0
name: CS PIN
- entity: sensor.esp_inverter_day_pv_energy_local
decimals: 2
unit: kWh
name: SẢN LƯỢNG
- entity: sensor.esp_inverter_day_battery_charge
decimals: 2
unit: kWh
name: SẠC PIN
- entity: sensor.abs_ufo
decimals: 2
- entity: sensor.abs_dong_jk
decimals: 2
- entity: input_text.trang_thai_pin
decimals: 0
show:
horseshoe_style: lineargradient
layout:
hlines:
- id: 0
xpos: 50
ypos: 40
length: 70
styles:
- opacity: 0.2;
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 33
styles:
- font-size: 3em;
- opacity: 0.9;
- id: 1
entity_index: 1
xpos: 44
ypos: 50
styles:
- font-size: 1.5em;
- text-anchor: end;
- id: 2
entity_index: 2
xpos: 58
ypos: 50
styles:
- text-anchor: start;
- font-size: 1.5em;
- id: 3
entity_index: 3
xpos: 50
ypos: 75
styles:
- text-anchor: middle;
- font-size: 2em;
- id: 4
entity_index: 4
xpos: 76
ypos: 7
styles:
- text-anchor: start;
- font-size: 1.2em;
- id: 5
entity_index: 5
xpos: 0
ypos: 7
styles:
- text-anchor: start;
- font-size: 1.2em;
- id: 6
entity_index: 6
xpos: 36
ypos: 60
styles:
- font-size: 1.2em;
- id: 7
entity_index: 7
xpos: 58
ypos: 60
styles:
- text-anchor: start;
- font-size: 1.2em;
- id: 8
entity_index: 8
xpos: 50
ypos: 55
styles:
- font-size: 2em;
icons:
- id: 0
entity_index: 1
xpos: 30
ypos: 52
align: start
size: 1
names:
- id: 0
entity_index: 0
xpos: 50
ypos: 95
styles:
- font-size: 1.2em;
- id: 1
entity_index: 4
xpos: 81
ypos: 12
styles:
- font-size: 0.5em;
- text-anchor: start;
- id: 2
entity_index: 5
xpos: 0
ypos: 12
styles:
- font-size: 0.5em;
- text-anchor: start;
- id: 3
entity_index: 3
xpos: 50
ypos: 80
styles:
- font-size: 0.65em;
- text-anchor: middle;
horseshoe_scale:
min: 0
max: 6000
width: 6
color_stops:
'10': green
'5000': orange
card_mod:
style: |
ha-card {
--ha-card-background: var(--card-background-color);
color: var(--primary-color);
}
- type: custom:flex-horseshoe-card
view_layout:
grid-area: g3
entities:
- entity: sensor.esp_inverter_essential_power_1
unit: W
name: ĐANG SỬ DỤNG
- entity: sensor.esp_inverter_inverter_voltage
decimals: 0
unit: V
- entity: sensor.esp_inverter_grid_frequency
decimals: 2
unit: Hz
name: Công suất
- entity: sensor.abs_grid_power
decimals: 0
unit: W
name: CS Lưới
- entity: sensor.esp_inverter_day_grid_import
decimals: 2
unit: kWh
name: Mua về
- entity: sensor.esp_inverter_day_load_energy
decimals: 2
unit: kWh
name: Tự dùng
- entity: input_text.trang_thai_luoi
decimals: 0
show:
horseshoe_style: autominmax
layout:
hlines:
- id: 0
xpos: 50
ypos: 40
length: 70
styles:
- opacity: 0.2;
- id: 0
xpos: 50
ypos: 60
length: 70
styles:
- opacity: 0.2;
vlines:
- id: 0
xpos: 50
ypos: 50
length: 18
styles:
- opacity: 0.2;
states:
- id: 0
entity_index: 0
xpos: 50
ypos: 33
styles:
- font-size: 3em;
- opacity: 0.9;
- text-anchor: middle;
- id: 1
entity_index: 1
xpos: 44
ypos: 53
styles:
- font-size: 1.5em;
- text-anchor: end;
- id: 2
entity_index: 2
xpos: 55
ypos: 53
styles:
- text-anchor: start;
- font-size: 1.5em;
- id: 3
entity_index: 3
xpos: 50
ypos: 75
styles:
- text-anchor: middle;
- font-size: 2em;
- id: 4
entity_index: 4
xpos: 75
ypos: 7
styles:
- text-anchor: start;
- font-size: 1.2em;
- id: 5
entity_index: 5
xpos: 0
ypos: 7
styles:
- text-anchor: start;
- font-size: 1.2em;
- id: 6
entity_index: 6
xpos: 50
ypos: 61
styles:
- font-size: 2em;
icons:
- id: 0
entity_index: 1
xpos: 30
ypos: 52
align: start
size: 1
names:
- id: 0
entity_index: 0
xpos: 50
ypos: 95
styles:
- font-size: 1.2em;
- id: 1
entity_index: 4
xpos: 85
ypos: 12
styles:
- font-size: 0.65em;
- text-anchor: start;
- id: 2
entity_index: 5
xpos: 0
ypos: 12
styles:
- font-size: 0.65em;
- text-anchor: start;
- id: 3
entity_index: 3
xpos: 50
ypos: 80
styles:
- font-size: 0.65em;
- text-anchor: middle;
horseshoe_scale:
min: 0
max: 6000
width: 6
color_stops:
'0': orange
'2000': orange
visibility:
- condition: numeric_state
entity: sensor.tong_pv
above: 100
Note: tạo thêm các biến trợ giúp trong home assistant để hỗ trợ hiển thị những thông tin chưa có sẵn biến